Css 属性 セレクタ Aria-selected
Disabled 属性を form-check-input に適用します無効な属性は色で見分けられるようになります チェックボックスとラジオボタンは HTMLベースのフォーム機能をサポートしています と は親子要素ではなく 兄弟要素になります. を利用できるように が最初に来なければならないことにも注意してください.

Css 属性セレクタのサンプル 要素名 属性名 値 Itsakura
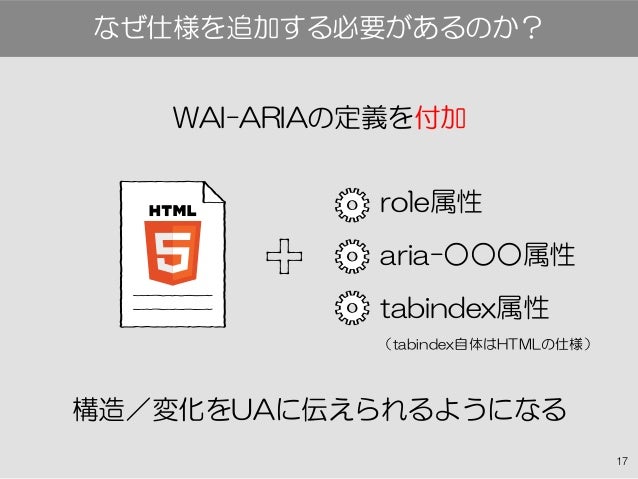
180109 Wai Aria Readme Md At Master Ics Creative 180109 Wai Aria Github

Cssの小技 セレクタ ブログ Web ホームページ制作の株式会社アウラ 大阪
CSS だけのフローティングラベルのメソッドは placeholder-shown 疑似要素を利用しているのでそれぞれの にプレースホルダーが必要です また兄弟セレクタ例.
Css 属性 セレクタ aria-selected. TLDR jQueryでのDOM操作チートシート的な何か 何故書いた webシステム開発の場からは徐々に姿を消しつつありますがレガシーなシステムプロジェクトではまだまだ現役なjQueryリファクタ等で自分自. Can I use provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers. We would like to show you a description here but the site wont allow us.
Wai Ariaの実装をデバッグ 検証する Masup Net

Nuxt Wai Ariaに対応してアクセシビリティに強いタブuiをつくる Eureka

Wai Ariaの考え方と使い方を整理しよう

Cssセレクタまとめ 属性セレクタ編 たねっぱ

Cssで複数の属性セレクタを指定する Qiita
意外と知らない Cssセレクタ20個のおさらい Webpark
3
あなたはいくつ知ってる Cssのセレクタ40個を総まとめ チートシート付き Webliker